The Animation
For this assignment I was tasked with turning my static brand into a live animated gif. Having an animated logo is a way to show a small percent of my animation skills. This animated logo can be used on my website as well as in emails.
Terminology
The term “stop motion,” relating to the animation technique, is often spelled with a hyphen as “stop-motion.” Both orthographical variants, with  and without the hyphen, are correct, but the hyphenated one has a second meaning that is unrelated to animation or cinema: “a device for automatically stopping a machine or engine when something has gone wrong” (The New Shorter Oxford English Dictionary, 1993 edition).
and without the hyphen, are correct, but the hyphenated one has a second meaning that is unrelated to animation or cinema: “a device for automatically stopping a machine or engine when something has gone wrong” (The New Shorter Oxford English Dictionary, 1993 edition).
Stop motion should not be confused with the time-lapse technique in which still photographs of a live scene are taken at regular intervals and then combined to make a continuous film. Time lapse is a technique whereby the frequency at which film frames are captured is much lower than that used to view the sequence. When played at normal speed, time appears to be moving faster.
The Process
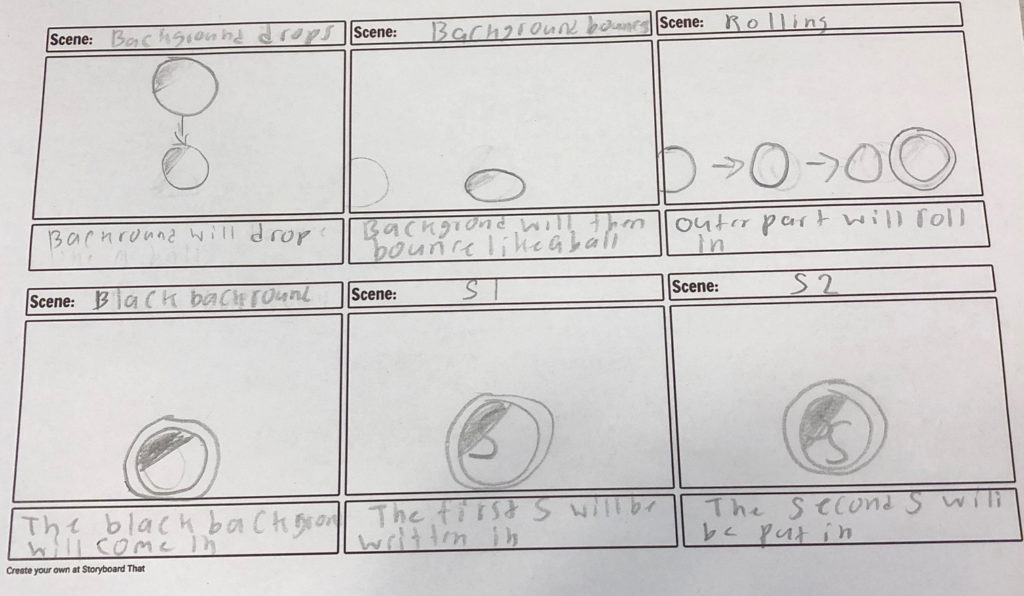
First, before creating anything in Adobe Animate, I had to create a storyboard. A storyboard is a sequence of drawings that acts as a rough sketch for the animation. Each drawing will compose a different part of the animation. The purpose of this storyboard is to pre-visualize the whole animation before executing it in Adobe Animate. After the storyboard is approved, then I can begin working in the program.
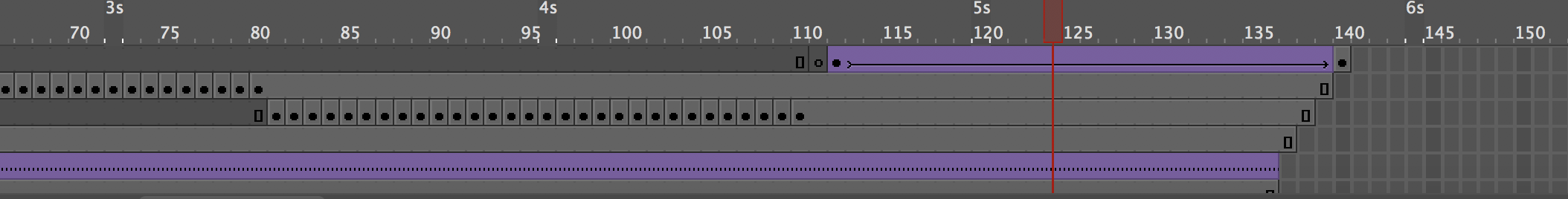
I jump into Adobe Animate and import my Adobe Illustrator file directly into Animate. This allows me to have the freedom to adjust my logo nondestructively. As shown on my storyboard, my idea was to have my logo first have its background bounce like a ball, then have the outer circle roll in like a wheel, then have the black background fade in, then have the letters drawn in which required me erasing them frame by frame then reverse them, and finally I had the entire logo fade out.
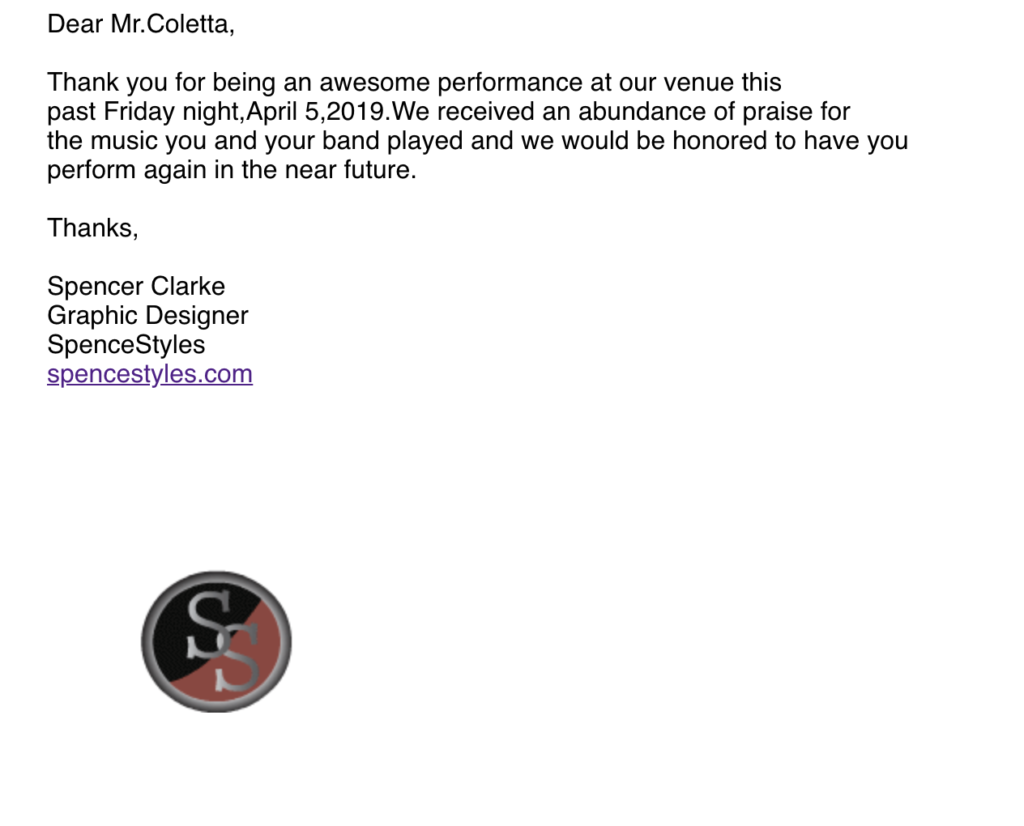
After finalizing my logo animation, I placed it in the signature of my email. This was a good way to wrap up the assignment and use this animation for professional use.